Allowing MySites in a SharePoint environment is good. But you have to put some governance into it.
Maybe one of the requirements from the HR department is to have only official taken pictures of all employees. Make this easy to update, but do not allow the employee to change that information.
Maybe, we need to avoid employees from uploading pictures on reflectives surfaces (bing keywords: ebay pictures kettle).
Anyways, the solution is to give control where control is needed. In our case, we want the HR department to control what pictures are displayed and we want this process to be painless for them.
I have seen another solution in which they store the picture inside the AD. But that solution is very cumbersome and not very user friendly. Not to mention, that it will make the size of your AD database grow exponentially.
Here is an easier way. Store the pictures in a picture library and then just store the url inside a custom field in your AD. There are 5 easy steps.
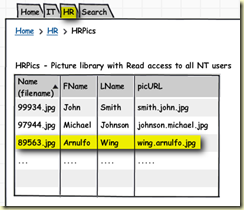
Step 1: create a picture library to hold pictures (duh.)
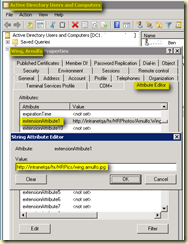
Step 2: Modify your AD to put the url of the picture into the ExtensionAttribute1 field
Step 3: Map your AD field to the SharePoint field, and don't forget to set this field to Read-Only mode
mapped the field.
Step 4: import your user profiles from AD
Step 5: crawl through the user profiles to populate the information.
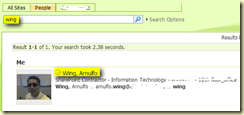
To test this, perform a search
there, Picture is display correctly.!





1 comment:
Anyoen know how to do this with Sharpeoint 2010?
Post a Comment